Als je een snelweg bouwt, begin je niet meteen met asfalt gieten. Eerst breng je alle wegen, afslagen en aansluitingen in kaart en schets je een plan in elkaar. Precies hetzelfde doe je als je een website of app ontwerpt: eerst maak je met wireframes een schets. Zo bepaal je het ‘geraamte’ van je site of app. Daarnaast zijn wireframes ook ideaal om de usability van je (nieuwe) app of site te testen. We vertellen je waarom wireframes onmisbaar zijn voor jouw web- of appdesign.
Het verschil tussen wireframes en mockups
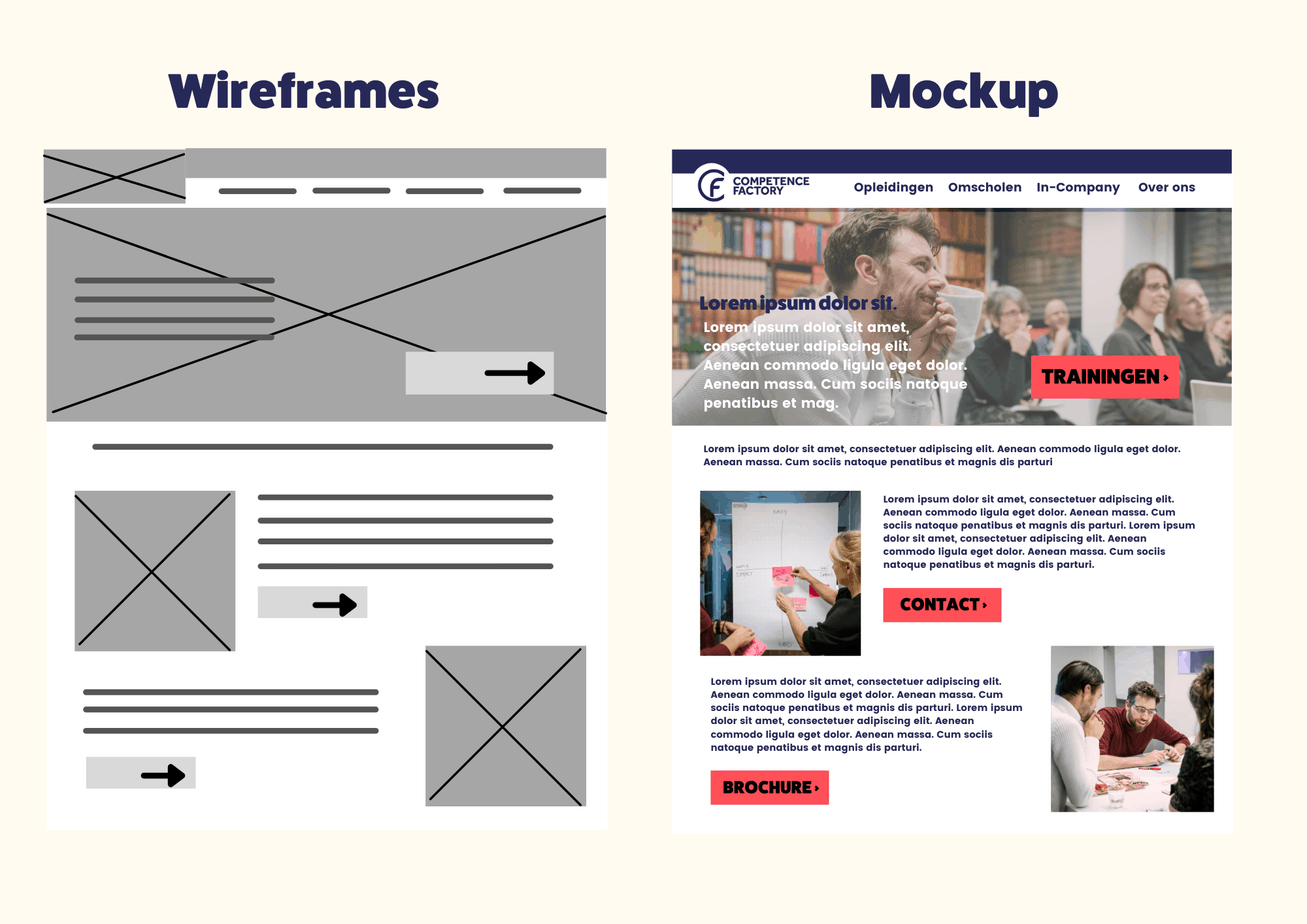
Allereerst is het belangrijk dat je het verschil weet tussen wireframes en mockups. Je gebruikt de twee namelijk in verschillende stadia van je designproces.
Een ‘simpel’ overzicht van pagina’s, zonder design-elementen zoals kleur, lettertypen of afbeeldingen, noem je een wireframe. Hiermee bepaal je de structuur van een website of app. Dit is de eerste stap in je designproces: je kunt nog alle kanten op, er ligt nog niks vast. Bij een mockup ga je een stap verder, je visualiseert echt. Het eindresultaat is het visual design van je website of app, het liefst klikbaar in een tool zoals Sketch of Figma. Een mockup geeft jou (en je klant) een realistisch beeld van de website of app.

Wireframes managen verwachtingen en besparen je geld
Maar waarom is het nou zo essentieel om met wireframes te beginnen? Heel simpel: met wireframes manage je de verwachtingen van je klant en bespaar je tijd en geld. Als je start met wireframes, kun je in een vroeg stadium al feedback vragen bij je klant. Je kunt dan snel en makkelijk schakelen en eventuele veranderingen aanbrengen, zonder dat je al veel tijd hebt gestoken in het visual design.
Je denkt misschien: maar hé, dan steek ik er toch juist meer tijd in? Klopt, maar je bespaart ook tijd en geld, omdat je mogelijke problemen al tackelt in de testfase. Als je nog problemen ondervindt ná de oplevering van je final site, moet je de developer inschakelen om het weer open te breken: dat kost je veel geld.
Zo werkt het ideale proces: van wireframe tot eindproduct
Je start dus met het maken van wireframes: je schetst grof hoe de website of app eruit komt te zien. Je wireframes kun je in een vroeg stadium al toetsen bij je klant. Liggen jullie op één lijn? Dan kun je door. Zo niet, dan kun je je wireframes makkelijk aanpassen naar de wens van je klant. Na goedkeuring kun je aan de slag met een mockup. Akkoord? Dan maak je een prototype om je uiteindelijke design te testen bij de doelgroep. Alle stappen succesvol doorstaan en de laatste details gefinetuned? Ready to go live!
In deze video wordt de toegevoegde waarde van het ideale proces nog eens duidelijk toegelicht:
Meer leren over wireframes en mockups maken?
Dinsdag 13 april vertelt trainer en visual designer Marlon Augustijn je meer over slimme designkeuzes voor je website en mockups in het voortraject van je ontwerp. >> Schrijf je op tijd in